The Importance of Accessible Content: Preparing for EU Digital Accessibility Regulations in 2025
Big changes are on the way for the digital world as the EU gets ready to roll out new digital accessibility regulations in June 2025. These changes aim to make websites accessible to everyone, no matter their abilities, ensuring a more inclusive experience across websites and digital services. For digital agencies, website owners, and marketers, this means updating content to meet the new accessibility standards – not just because it’s required by law, but also to help create a more inclusive and engaging online experience.
What Is Digitally Accessible Content?
Digitally accessible content is designed with the end user in mind, ensuring that everyone can access, navigate, and interact with it seamlessly. This approach makes content inclusive for people with visual, auditory, and physical impairments, as well as cognitive and neurological differences – but it also benefits everyone. For instance, captions and transcripts make videos accessible to those watching without sound on public transport, while high-contrast text aids users with age-related vision loss.
Making content accessible involves following best practices aligned with the Web Content Accessibility Guidelines (WCAG), a set of internationally recognised standards that form the foundation for many accessibility laws, including the upcoming EU regulations.

EU Regulations: What to Expect in June 2025
The European Accessibility Act (EAA), which takes effect in June 2025, will require websites, mobile applications, and digital services across the EU to meet specific accessibility standards. Businesses operating in the EU or offering services to EU residents will need to evaluate and potentially upgrade their digital assets to ensure compliance.
This regulation also aims to bridge the global accessibility gap, where nearly 90% of websites were found non-compliant in 2023, according to WebAIM. But ensuring digital content is accessible goes beyond meeting legal standards – it’s about empathy, inclusion, and ensuring that all users can fully engage with your business online.
Practical Tips for Making Your Content Accessible
Making your content accessible doesn’t have to be overwhelming. Here are practical steps to start:
- Use Alt Text for Images and Graphics
Include descriptive alt text for images, diagrams, and graphics to help screen readers convey the purpose of each image to visually impaired users. Screen reader usage has increased by 70% since 2011, making this a critical step. For images, the description should be 1-2 sentences, focusing on details relevant to your website’s objective. For graphics with text, the alt text should capture the main message of the graphic.
- Provide Transcripts, Captions, and Audio Descriptions for Multimedia
For videos and audio content, include captions that cover both spoken dialogue and important audio cues to make them accessible to those with hearing impairments. For visually impaired users, provide audio descriptions, which add spoken narration of important visual details not conveyed in dialogue – such as actions, scene changes, facial expressions, and on-screen text. Audio descriptions ensure that visually impaired users fully understand the visual context, either through an alternative video track or a separate transcript compatible with screen readers.
- Use Clear, Simple Language
Write in straightforward language to improve readability for people with cognitive disabilities or for whom the website’s language is not their first. This approach benefits a wide audience by enhancing clarity.
- Make Links Descriptive
Avoid generic link text like “Click here.” Instead, use descriptive text such as “Read our accessibility guide.” This provides more context, making it immediately clear where the link will lead and helping screen readers convey the link’s purpose to users.
- Ensure Sufficient Colour Contrast
Good colour contrast is essential for readability but is often overlooked. In fact, globally, 83.6% of web pages had colour contrast issues in 2023, according to WebAIM. Make sure there is enough contrast between text and background colours to improve readability, especially for users with visual impairments.
- Test Your Content with Accessibility Tools
Regularly test your site’s accessibility using tools like WAVE, Axe, or Lighthouse. These tools identify areas where your site may fall short of WCAG standards and offer suggestions for improvement.
Benefits of Accessible Content for Your Website
Creating accessible content benefits all users, not just those with disabilities, and offers significant advantages for your online presence.
- Broader Audience Reach
Accessibility improvements make your content usable by a more diverse audience. With an estimated 15% of the global population experiencing some form of disability, this is a substantial market to consider.
- Increased User Engagement and Satisfaction
When users can easily navigate and interact with your site, they’re more likely to stay longer and engage with your content. This can reduce bounce rates and increase conversions, as 71% of users with disabilities will leave a website they find difficult to use.
- Positive Brand Image and Reputation
Committing to accessibility shows that your brand cares about inclusivity and equality. This can boost your brand image and build loyalty with users who value your focus on social responsibility.
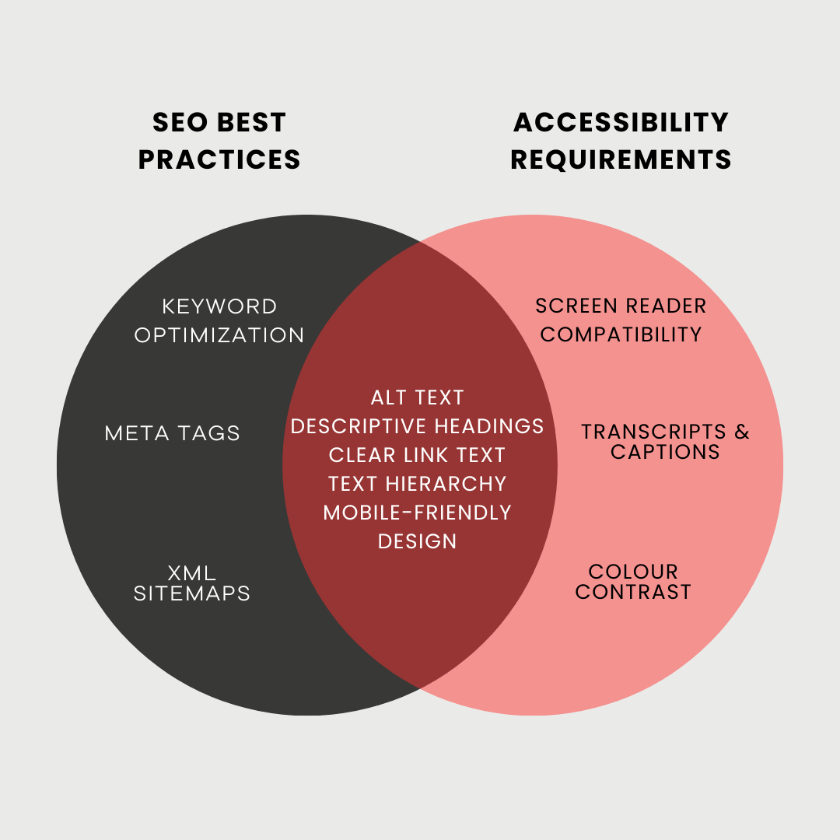
- Improved SEO Performance
Accessible sites often perform better in search engine rankings. Accessibility practices, like using alt text for images and structured headings, align with SEO best practices and can help increase organic traffic. When crafting alt text for images, be sure to include relevant keywords in the description.

Taking Action: Start Building an Accessible Digital Experience Now
With the EU’s 2025 accessibility deadline approaching, now is the perfect time to evaluate and enhance your content – opening your website to a broader audience, strengthening your brand reputation, and demonstrating your commitment to inclusivity.